第一個專案頁面
如果站在一個初學者的角度,想要練習一個MVC專案,我必須誠實地說,在PHP眾多的MVC框架中,不管是Codeigniter 或 Laravel 似乎都沒有 Asp.net mvc 來得簡單。
我之所以敢這麼說,並不是因為語言層次上的優劣,而是一套完整的IDE開發工具無縫整合的結果,號稱地表上最強的開發工具 Visual Studio 並非浪得虛名,如果你是PHP開發者,你可以看我底下的展示,應該就能理解我說的對於初學者而言,"簡單" 這個論點。
這是開發一個ASP.NET MVC 專案的簡易流程 :
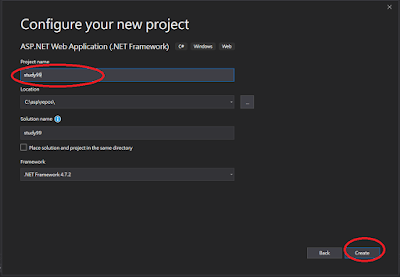
Step1 : 打開 Visual Studio 2019 ,建立一個新專案,並命名為 "study99"。
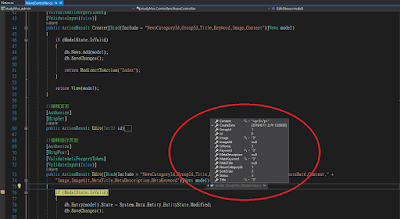
Step2 : 選擇一個 MVC 專案,因為Asp.net 有多種網站開發類型,所以這邊要做一個選擇,此外若選擇右邊的 "Authentication" 則會生成登入和註冊功能頁面,這等同於你在Laravel Command 下輸入:
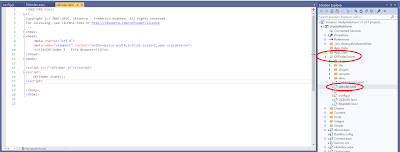
Step3 : 只需上述幾個點選步驟,就完成一個MVC專案了,底下是檔案目錄結構。
Step4 : 底下是專案頁面。
後記 : 過程中你完全無需像學PHP一樣搭建 LAMP 或 XAMPP 甚至是 Homestead 環境,因為 Visual Studio 已內建一個簡易版開發專用的 IIS。
我之所以敢這麼說,並不是因為語言層次上的優劣,而是一套完整的IDE開發工具無縫整合的結果,號稱地表上最強的開發工具 Visual Studio 並非浪得虛名,如果你是PHP開發者,你可以看我底下的展示,應該就能理解我說的對於初學者而言,"簡單" 這個論點。
這是開發一個ASP.NET MVC 專案的簡易流程 :
Step1 : 打開 Visual Studio 2019 ,建立一個新專案,並命名為 "study99"。
Step2 : 選擇一個 MVC 專案,因為Asp.net 有多種網站開發類型,所以這邊要做一個選擇,此外若選擇右邊的 "Authentication" 則會生成登入和註冊功能頁面,這等同於你在Laravel Command 下輸入:
php artisan make:auth
Step3 : 只需上述幾個點選步驟,就完成一個MVC專案了,底下是檔案目錄結構。
Step4 : 底下是專案頁面。







留言
張貼留言