幾招有用的debug 技巧

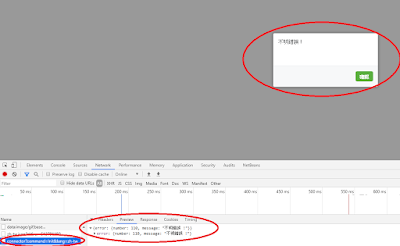
技巧 1 : Git 紀錄還原法 善用 git 然後小幅度完成功能後,即 Commit 。這對於 "原本還能 work 的功能,不知改了什麼,卻突然壞掉了!? " 這一類的 Bug ,可以很容易觀察出錯誤的地方,並做還原。 技巧 2 : BreakPoint 斷點法 一般常見的debug 技巧,主要是在 可能發生錯誤的地方設定中斷點 ,然後觀察數值是否為預期的值?亦或是否發生錯誤,如果沒有,繼續往下設中斷點反覆驗證。 技巧 3 : 最小化成功法 有時候當我們在安裝掛件,或維護一套陌生的系統時,常常是 run 不起來的情況。因為我們不熟悉接手的系統或元件,所以 去蕪存青用最小化的方式 ,讓它能順利 work 是重要的。例如:接手一個 tinyMCE 掛件設置了很多參數,但其實要正常 work 僅需這一行即可 selector:'textarea' ,其他大多數都是次要的設定,但bug可能就潛藏在這些次要的設定裡,如版本更新,舊版不再支援某設定值,或是語系模組沒有引用到...等。 技巧 4 : 紀錄檔除錯法 做網站程式設計時,這個方式非常重要,尤其是營運一段時間的網站, 會不定時的卡頓,或出現空白 Loading 過重開不了網頁...等不可預期的錯誤 。這時你可以試著查看 Log 檔 很有可能被攻擊、爬蟲或行銷工具給佔用頻寬資源,如下圖所示,在不合理的時間(秒數),攻擊軟體不斷的訪問不存在的 php 執行程式,試圖 try error 的方式進行攻擊。 技巧 5 : Google 除錯法 這個應該不用多做介紹,舉凡遇到的問題,只要 複製/貼上 google 的搜尋引擎,八九不離十,都可以找到答案,如果可以的話,多多培養英文的閱讀能力。因為有能力解決你的問題大多是外國人(除非是初階問題),畢竟大神都是國外人居多,而且都使用英文。 技巧 6 : 瀏覽器 除錯法 如果你是做網頁開發尤其是前端,瀏覽器的除錯是必備的,按下 F12 的 Console 控制台可以看到 js 的錯誤訊息,Network 頁籤可以觀察個元素的載入是否成功,還有載入的時間和效能。 技巧 7 : 選用IDE工具 下圖是號稱地表上最強的